CSS Tricks: Create a Striped Background Effect with Pure CSS & Tailwind
While browsing the Tailwind CSS website, one little detail caught my eye: the striped background. Screenshot of Tailwind CSS website with striped background
At first, I assumed it was just a simple background image. But after inspecting the element, I realized it was pure CSS magic. My next thought was: I need to try this out myself and document it here so I can remember how to do it.
Pure CSS Striped Background
The striped background is created using a repeating linear gradient with a 45-degree angle. This gradient alternates between a light gray color and transparency, creating the striped effect. Here’s how to achieve it:
| |
Now, simply apply this class to any element you want to have the striped background:
| |
And here’s how it looks:
The trick is to use the repeating-linear-gradient function which repeats a given gradient pattern infinitely.
Let’s break it down:
- Angle of 45 degrees
45deg: Ensures diagonal stripes. - Color Stops
#e1e1e1 0, #e1e1e1 1px: This creates a gray (#e1e1e1) stripe from0to1px.transparent 0, transparent 50%: After1px, the gradient switches totransparentfrom0to50%, creating a repeating pattern of thin gray lines separated by empty space.
- Background Size
10px 10px: Defines the size of each repeating tile. Increasing this value increases the spacing between stripes. - Background Attachment:
fixed: Keeps the background fixed while scrolling, creating a cool effect.
Tailwind CSS Striped Background
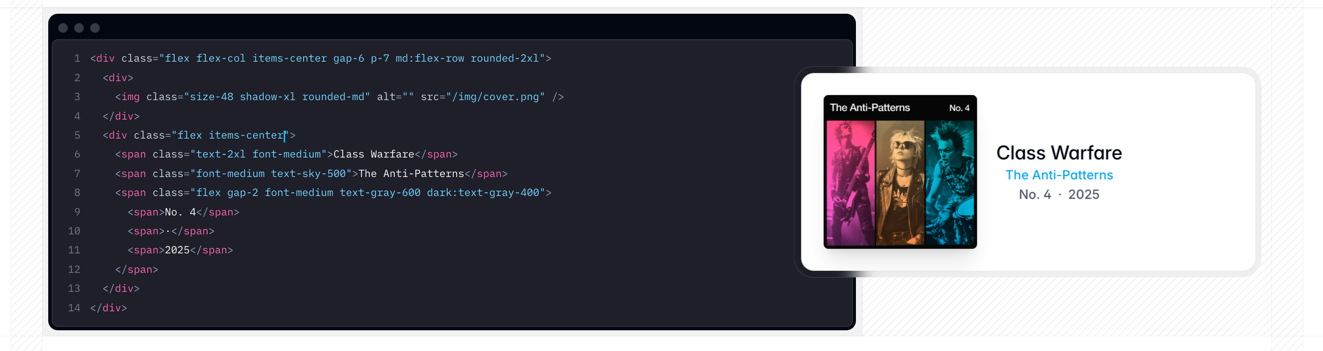
If you’re already working with Tailwind CSS, you can achieve the same effect without writing a separate CSS class. Tailwind’s utility-first approach allows you to define complex background properties directly in your markup:
<div class="bg-[repeating-linear-gradient(45deg,_#e1e1e1_0,_#e1e1e1_1px,_transparent_0,_transparent_50%)] bg-[size:10px_10px] bg-fixed">
Hello World!
</div>
Check out the code on GitHub Try it out on CodePen
Even better, Tailwind allows you to use CSS variables directly in your markup for added flexibility:
<div class="bg-[repeating-linear-gradient(45deg,_var(--pattern-fg)_0,_var(--pattern-fg)_1px,_transparent_0,_transparent_50%)] bg-[size:10px_10px] bg-fixed [--pattern-fg:#e1e1e1]">
Hello World
</div>
Check out the code on GitHub Try it out on CodePen
My Last Words
The striped background is a simple yet visually appealing way to add texture to your website. It’s lightweight and doesn’t require any additional images. However, there’s one limitation: to avoid artifacts, the angle should always be a multiple of 45 degrees.
That said, customize it to your liking:
- Try different colors.
- Play around with different angles (multiples of 45 degrees for best results).
- Remove or modify
background-attachment: fixed/bg-fixedto see how it behaves when scrolling. - Adjust the background size to tweak the spacing.
Happy styling!